728x90

[ 뷰 인스턴스의 정의와 속성 ]
✅ 뷰 인스턴스 (Instance)
: 뷰로 화면을 개발하기 위해 필수적으로 생성해야하는 기본 단위
인스턴스를 통해 html 에서 텍스트가 화면에 표시될 수 있다.
| 뷰 인스턴스의 생성
뷰 인스턴스 형식
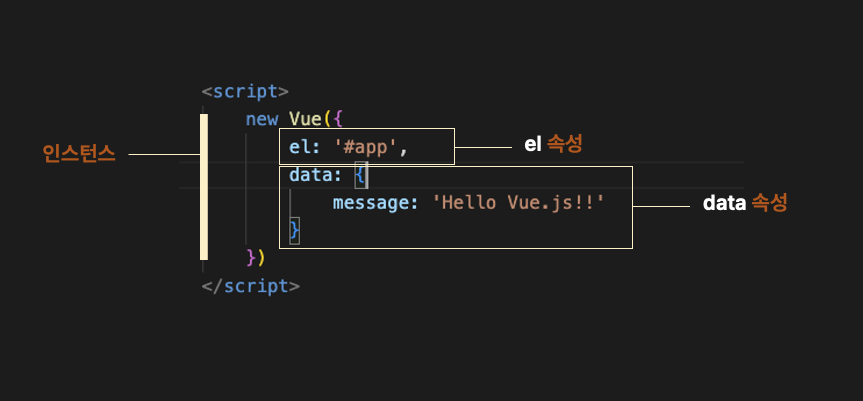
new Vue ({
...
});
new Vue ( => 인스턴스 생성
el 속성 : 뷰 인스턴스가 그려질 지점 지정
data : message 값을 정의하여 화면의 {{ message }} 와 연결
| 뷰 인스턴스 생성자
new Vue() 를 이용하여 인스턴스를 생성할 때,
Vue → 생성자
뷰 생성자는 뷰 라이브러리 로딩 후 접근 가능
Q. 생성자를 사용하는 이유?
개발 시 필요한 기능들을 생성자에 미리 정의해 두고 사용자가 그 기능을 재정의하여 편리하게 사용하도록 하기 위함
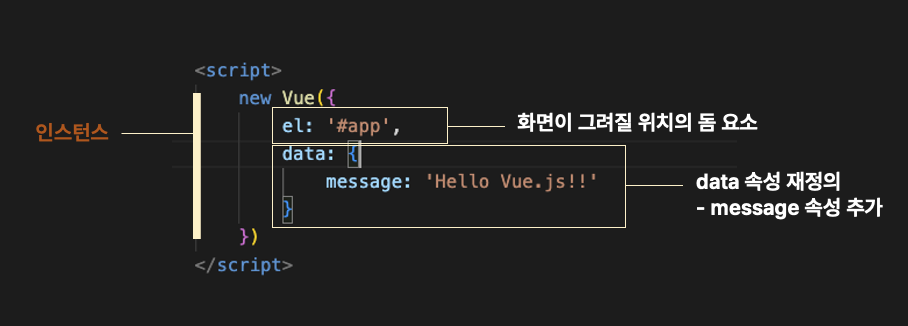
| 뷰 인스턴스 옵션 속성
인스턴스 옵션 속성 = 인스턴스 생성 시 재 정의할 속성

data 라는 미리 정의되어있는 속성에 message 속성을 추가하여 재정의
* 미리 정의되어있는 속성
| 속성 | 설명 |
| template | 화면에 표시할 HTML,CSS 등 마크업 요소를 정의 뷰의 데이터 및 기타 속성들도 함께 화면에 그릴 수 있음 |
| methods | 화면 로직 제어와 관계된 메서드를 정의 마우스 클릭 이벤트 처리와 같은 화면의 전반적인 이벤트와 화면동작과 관련된 로직 추가 가능 |
| created | 뷰 인스턴스가 생서되자마자 실행할 로직 정의 |
반응형
'프로그래밍 언어 > Vue.js' 카테고리의 다른 글
| 뷰 인스턴스 라이프 사이클 (1) | 2024.01.27 |
|---|---|
| 뷰 인스턴스의 유효범위 (1) | 2024.01.26 |
| 뷰 Vue.js 시작하기 - Hello Vue.js ! 프로젝트 만들기 (0) | 2024.01.24 |
